I've been seeing 'ThingLink' talked about a lot on my Twitter feed, but hadn't really seen how I could use it in my teaching. For those who don't know, ThingLink allows you to create pictures with interactive tags on them.
This week I needed to set up two new classes on Edmodo, as my year 9 classes had rotated round to new teachers. Last time the pupils had difficulty remembering how to submit their prep after they had gone home, so I made a ThingLink using a screen shot of the turn in page to help them. I was surprised, not only by how quick and easy it was to make a ThingLink, but by how much my pupils enjoyed using it.
So here is a quick tour or ThingLink, there is a very good website and also an app (which doesn't quite have the same functionality but still works fine)
They have an educator account, and you can choose if you want your ThingLinks to be publicly available, or private (you can still embed or share with a link if it's private).
Choose an image (from camera roll in the app, or by uploading an image in the website).
Tap wherever you want a tag to appear. On the website you have more choice of tag icons, but in the app you can easily add pictures as tags. There are a huge range of tags you can use, but I tended to use video and websites (as well as old fashioned text).
When you've finished save your ThingLink (it uploads to the website) or choose your sharing options, you can also access these again through the website but I couldn't seem to find them again in the app.
You can then open your new ThingLink and see if the tags worked as you want them too, you can always go back and edit if you need too.
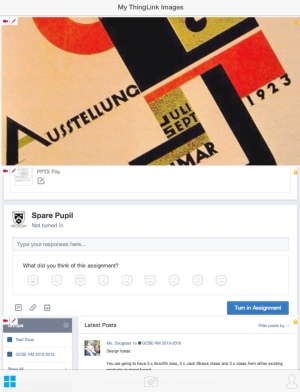
I was really impressed to find that one of the automatic embed options in a ThingLink was Edmodo, but you are also given an embed code so it can be out wherever you want. I embedded a ThingLink about the Bauhaus on my school intranet.
This is the finished Bauhaus ThingLink. Although it is very difficult to embed things on a WordPress blog, so currently it seems to not be working. I will keep investigating how to do it (it took me ages to work embedding Prezis!)












 Posted by Katie
Posted by Katie